Teaser cards in various layouts

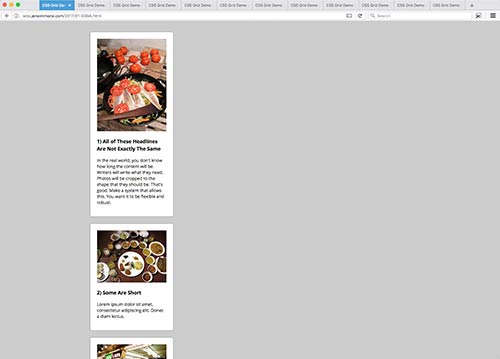
A: Flow layout

B: Traditional Floats — broken

C: Traditional Floats — "fixed"

D: Column Layout (using Multicolumn)

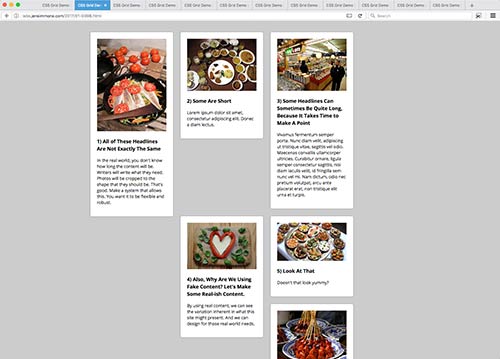
E: Flexbox

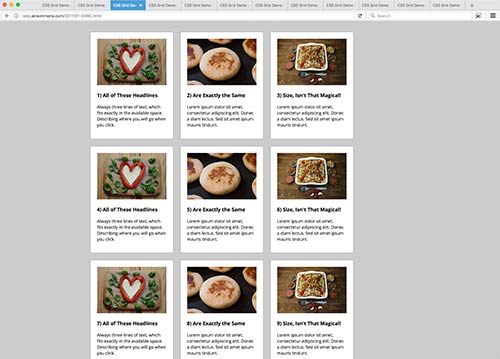
F: CSS Grid — stretch in both dimensions

G: CSS Grid — align items start

H: CSS Grid — align items end

I: CSS Grid — align items center

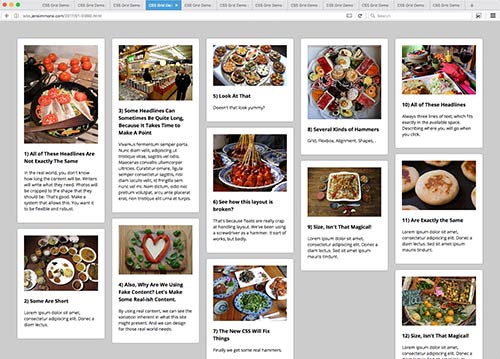
J: CSS Grid — differently sized items

K: CSS Grid — differently sized items — dense

L: CSS Grid — explicitly placed items (for wide browsers only)